
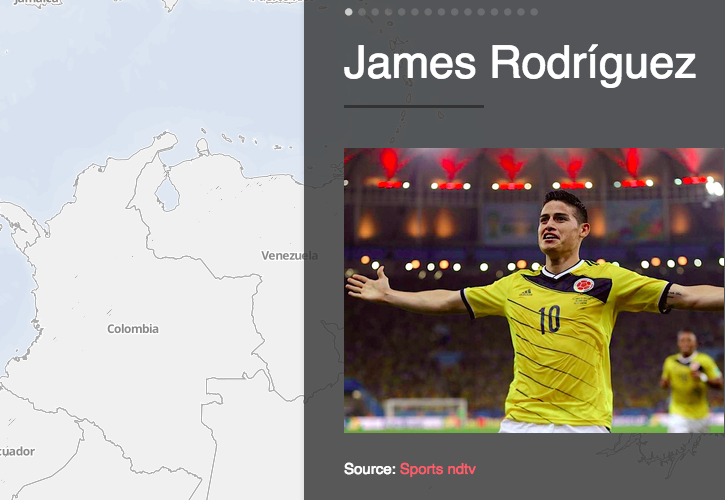
After the World Cup and having become a soccer fan, I thought it would be a great opportunity to combine my love for maps with my Colombian roots.
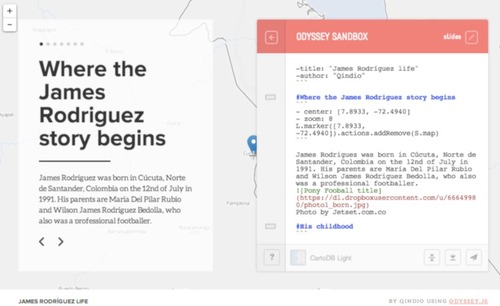
For this project I chose CartoDB, a cloud platform that lets users build map applications in a very easy way. Their new open-source tool named Odyssey.js let me create “The story of James Rodriguez”. You can use the Odissey sandbox or get the code straight-away. I felt it would be better to download the files and start to write my code using Aptana Studio (web application IDE).

At this stage I had made changes to the code, so the next step would be find a place to keep my code safe and create a webpage to host my project. What to use? An easy question for me, since I have been meaning to take advantage of the huge benefits of Git for a long time, the open-source version control system (VCS). This would be the perfect time to do so.
I started from scratch, so the first thing I did was complete the TryGit offer by Code School and GitHub, an introductory free course makes up of 25 challenges to review the basic concepts of Git.
I joined GitHub but also after grasping some Git fundamentals from Pro Git book, a practical tutorial with examples and explanations by Scott Chacon.
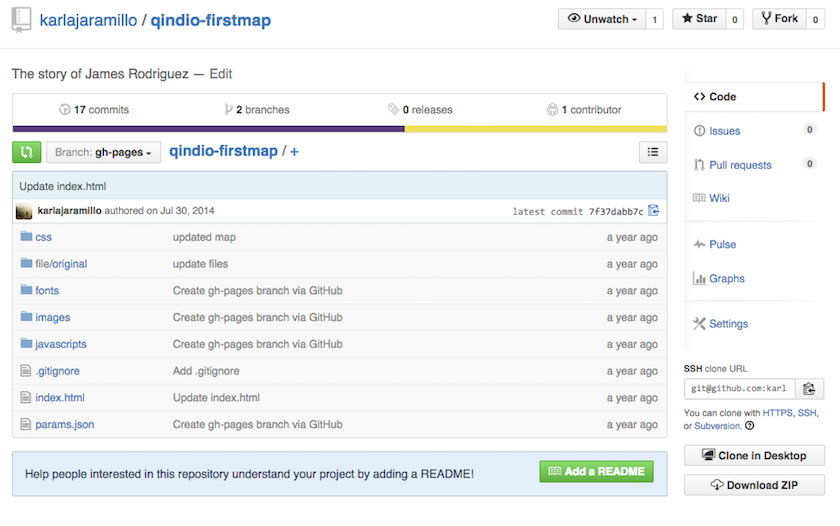
I installed Git on Mac, set it up in my Terminal application with the git config command and fortunately I could create my first repository on GitHub.
I would say the most difficult part for me was move and commit my repository files to a webpage, but thanks to the GitHub tutorial I could generate a proper project site.
I have been waiting for the moment I could start with Git, so now I am very proud with the result, coming from an enthusiastic beginner. I’m sure this is the first little step on my career as a GIS developer.

If you have read this so far, let’s have a look at “The story of James Rodriguez”.